Muse

Geluid – of het nu herrie op straat is, gesprekken, muziek of audioboeken – speelt een grote rol in het dagelijks leven van blinden en slechtzienden. Zij zijn in belangrijke mate aangewezen op geluid voor het verkrijgen van informatie. Een draagbare audiospeler is daarom van grote waarde voor hen. Veel audiospelers zijn echter lastig te bedienen voor mensen met een visuele beperking omdat de interactie doorgaans geschied door middel van een scherm en andere visuele aanduidingen. Aangezien feedback via andere zintuigen meestal ontbreekt is het gebruik en het navigeren door een muziekcollectie vaak een kwestie van raden en memoriseren van stappen. Dat is alles behalve ideaal, dus een ontwerp waarbij de visueel beperkte gebruiker centraal staat kan het beter doen.
Het doel van dit individuele project was dus het ontwikkelen van een goed ontwerp voor een draagbare audiospeler die voldoende functionaliteit levert en die aanbiedt op een geschikte wijze qua vorm en feedback. De focus lag vooral op het meest problematische deel: de non-visuele interactie door mogelijk grote collecties aan muziek, memo’s en luisterboeken.

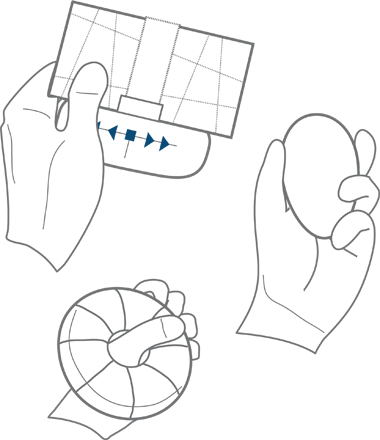
Nadat een programma van eisen opgesteld was op basis van vragenlijsten en interviews met van blinden en slechtzienden heb ik enkele conceptrichtingen uitgewerkt. Omdat schetsen en illustraties zoals hierboven niet gebruikt kunnen worden om feedback te krijgen van de doelgroep zijn alle schetsen ook omgezet in schuim- en kleimodellen.

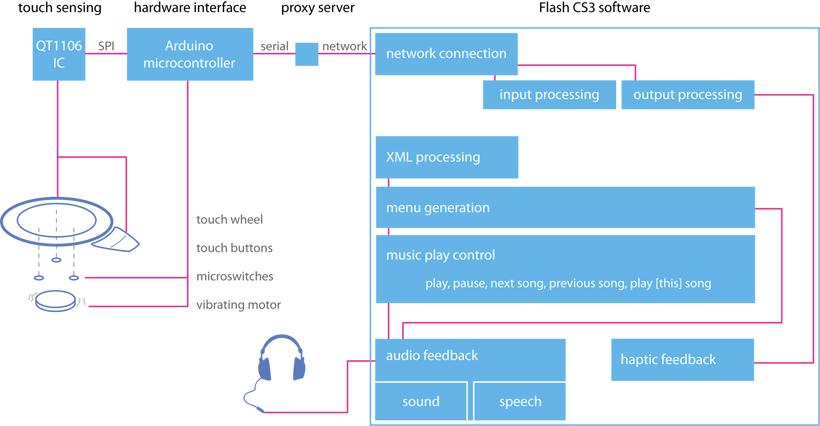
Het ontbreken van een scherm biedt ook vrijheid in de vormgeving. Het is mogelijk om iets te ontwerpen wat goed in de hand ligt zonder dat er grote rechte vlakken vrijgehouden moeten worden. De elementen waarmee de gebruiker de speler bedient moeten echter wel duidelijk te lokaliseren zijn. Omwille van de grote en onbekende hoeveelheden aan muziek waar men vlot doorheen moeten kunnen scrollen is er gekozen voor een aanraak-gevoelige cirkel (zie het schema hieronder). Een cirkel kan immers oneindig rondgegaan worden, er is geen begin of einde. Tijdens het scrollen hoort men dan de huidige selectie uitgesproken of zogenaamde earcons, korte audiofragmentjes die een bepaalde categorie en locatie in de menustructuur aanduiden. Ervaringen gebruikers zouden na verloop van tijd genoeg kunnen hebben aan die korte fragmenten, zodat ze door het systeem heen kunnen navigeren zonder dat het huidige nummer onderbroken hoeft te worden.


Een volledig werkend prototype is uiteindelijk niet meer gerealiseerd, dus ook een evaluatie van de interactie ontbrak eraan. Wel had ik een software prototype dat bijna volledig functioneel was. Onderstaand schema was een aanzet tot het koppelen van die software aan prototype hardware op basis van een microcontroller.

Het eindverslag is tevens beschikbaar als PDF-bestand (± 3Mb). Deze tekst vormt daarvan een beknopte samenvatting. Er staan ook veel meer plaatjes in :) Nog leuker is de interactieve demo van een software prototype, zodat je een idee krijgt van de interactie (en waarom het zo moeilijk is voor blinden en slechtzienden). De demo speelt geen muziek i.v.m. auteursrechten.